ابتدا شما باید به سایت "سافت 98" بروید و "Font Awesome" رو دانلود کنید، از فایل فشرده دربیارید و به پوشه ی "FontAwesome.Pro.5.13.0.Web\css" و فایل "all.min.css" رو فضای اختصاصی وبلاگتون جای گذاری گنید .
اگر هم می خواهید به صورت افلاین استفاده کنید فایل "all.min.css" در مکان دلخاه جای گذاری کنید.
خب ،،، یه فایل "html" درست کنید و در تگ "<head>" کد زیر را بزارید.
<link rel="stylesheet" type="text/css" href="Your css file link">
فقط بجای گذاشتن متن "Your css file link" لینک فایل "Css" رو بزارید.
برای استفاده شما باید به تگ مورد نظر کلاس ایکون مورد نظر رو بدید مثال:
<i class="fa fa-bars" style="font-size: 18px;"></i> <i class="fa fa-user-circle" style="font-size: 18px;"></i> <i class="fa fa-info-circle" style="font-size: 18px;"></i> <i class="fa fa-users" style="font-size: 18px;"></i> <i class="fa fa-thumbs-up" style="font-size: 18px;"></i> <i class="fa fa-bell" style="font-size: 18px;"></i>
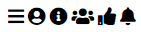
نتیجه ی کد بالا :
برای مشاهده ی همه ایکن ها اینجا کلیک کنید
خاصیت Font Awesome این هستش که میشه تا بینهایت بزرگش کرد و راحت میشه تغییر رنگش داد.
راه های دیگه برای استفاده از Font Awesome هستش مثل اضافه کردن فایل"script" و یا استفاده از خود فایل فونت .
در مطلب "آموزش گذاشتن باکس در وبلاگ" من از فایل فونت استفاده کردم و بهش ی "Before" دادم تا کار برای افراد راحت تر بشه.
اگر دوست داشتین روش استفاده از فایل فونت رو هم یاد بگیرید کامنت بزارید تا بهتون آموزش بدم.
امید وارم که مطلب مفیدی برای شما بوده باشه . خدا نگه دار
