من فردا خواهم رفت، فردا قالب ارشاد رو اینجا قرار خواهم داد
قالب ویرا قالب رو برای محمد صدرا طراحی کردم، صدرا دوست داشتی منتشر کن

سلام دوستان بعد یک مدت تصمیم گرفتم یک قالب طراحی کنم. دو روز پیش شروع کردم، فرداش تکمیل شد، امروز ریزه کاریاش انجام شد و الان میشه ازش استفاده کرد
ناگفته نماند این قالب بر اساس قالب سایت آهنگ چین ساخته شده است
در صورت مشاهده ی عیب و ایرادی اطلاع رسانی کنید
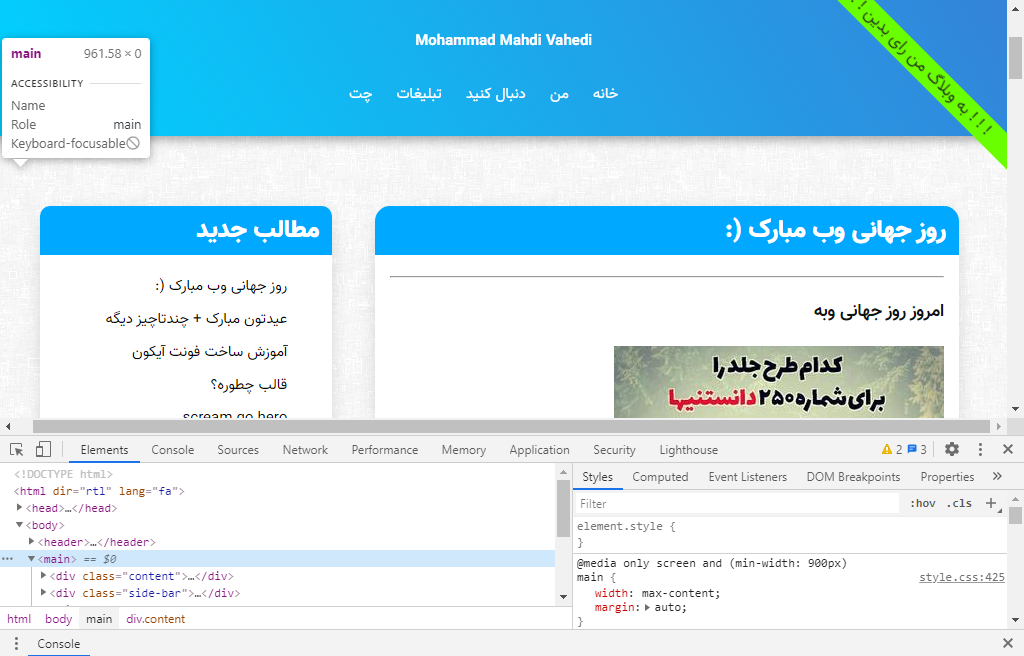
سلام دوستان، داشتم قالب یکی از دوستان رو برسی میکردم دیدم یک جاش مشکل داره، به عکس زیر نگاه کنید

قسمت Main قالب 0px هست درحالی که در آن چندین عنصر هست، اما راه حل چیست؟
طراحی قالب برای بعضی افراد کار دشواری است، برای همین تصمیم گرفتم یک آموزش ویدیویی طراحی قالب در سه قسمت بسازم
چیز هایی که در این سه قسمت مشاهده می کنید
- قسمت یک: طراحی هدر و منو
- قسمت دو: طراحی بخش Main و Footer
- قسمت سه: ترجمه ی قالب به بلاگ بیان و تست آن
برای خرید قالب بلاگ بیان باید به چند اصل توجه کنید:
ایا واکنشرا هست؟؟؟

واکنش گرا روشی است که صفحات وب نسبت به دستگاه کاربر مانند تلفن همراه ،آی پد ، لب تاپ، کامپیوتر خانگی و انواع صفحه نمایش ها واکنش نشان داده و خود را بر مبنای اندازه صفحه و اسکرین نمایش می دهند.
خب یکی از ویژگی های یک قالب خوب واکنش گرا بودن آن هست، قالب های فروشی اکثران واکنش گرا هستن، ولی به واکنش گرا بودن قالب توجه کنید.
سلام دوستان، یک بحثی بود که یکی بهم گفت که فونت های روی هاست فشرده شده اند و این برام جای تعجب داشت که چرا فونت های روی هاست فشرده شده اند.
سلام دوستان، بعد یه مدت تصمیم گرفتم به تعرفه ها سر بزنم دیدم که یکمی اعداد و ارقام الکی هستند، تصمیم گرفتم که آمار رو درست و منصفانه بزنم، پیش نهاد میکنم یه سر بزنید.
سلام دوستان، شاید برایتان پیش آمده باشه مثلا فایل css را بروز رسانی کنید ولی همچنان فایل قایل قبلی را در صفحه ی وب به شما نمایش دهد. فایل ها در html یه خاصیتی دارن که می شه براش تغریف کرد که نسخه ی چندم هست.
مثلا من در قایل css خود درج کردم که پس زمینه قرمز باشد، بعد تصمیم بگیرم که پس زمینه را به آبی تغییر بدم، بعد از تغییر هنوز نتیجه ی قبلی رو به من نمایش میده، دلیلش اینه که اون فایل در فضای مرورگر ذخیره شده و مرورگر فایل ذخیره شده را دوباره دانلود نمیکنه. برای همین بعد از لینک فایل باید شماره ی نسخه را بنویسید تا فایل دوباره دانلود شود مثال:
http://s80h.ir/style.css?ver=1.1
کد ?ver=1.1 به مرورگر می گوید که این فایل به نسخه ی 1.1 بروز شده است، پس دوباره ذخیره اش کن
نکته: فایل های درون سیستمی بطور خودکار بروز می شوند پس نیاز به درج نسخه ی جدید نیست
خب امیدوارم این آموزش به دردتون خورده باشه نظرات، پیشنهادات و انتقادات خود را در بخش نظرات اعلام نماید

سفارشات خود را از بخش سفارشات در منوی بالا دریافت کنید
- آموزش مقدماتی طراحی قالب وبلاگ
- خاندن کد رنگ نوع # (هگز) +آپدیت
- منوی Drop down واکنش گرا
- یه اپلود سنتر خفن با لینک مستقیم کاملا رایگان
- روش استفاده از کلاس در وبلاگ بیان
- بوردر (حاشیه) در css | خط کشی دور عناصر | درخواستی
- ایکون آپارات در FontAwesome
- ابزار جست و جوی گوگل برای وبلاگ (js)
- نرم افزار کد رنگ html