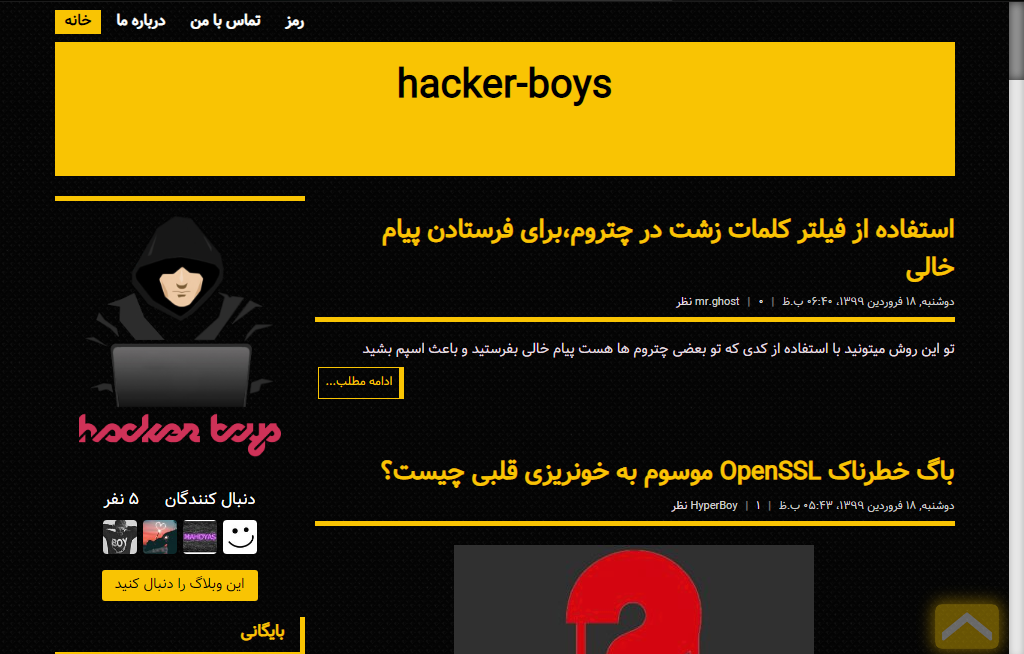
قالب ستون یکی از زیبا ترین قالب های بلاگ بیان است، این قالب به طور پیش فرض در یک ستون قرار دارد ولی نسخه ی جدید که توست تیم ویرا قالب ویرایش شده دارای دو ستون و واکنش گرا هست.
برای مشاهده ی پیشنمایش زنده اینجا کلیک کنید
همانطور که دیدید این قالب در عین سادگی و استفاده از چند رنگ ساده بسیار زیبا هست.
ویزگی های این قالب: سرعت لود عالی، واکنش گرا، دارای بالابر نرم، فونت یکان، رنگ بندی آرامش بخش، استقاده از ایکون های زیبا و چندین ویژگی دیگر
کار های این قالب تموم شده، من خدایی واسه این قالب زحمت کشیدم بیشتر ریزه کاری ها شو انجام دادم ولی چیزی نمی خوام جز این که این قالب رو منتشر کنید و لینک لینک این صفحه رو قرار در وبلاگتون قرار بدید.
لینک دانلود به دستور کارگروه مصادقین مجرمانه حذف گردید
شوخی کردم
استفاده کردی نظر بزار



 می شود
می شود