شاید شما هم بخواهید برای مدتی وبتون رو غیر فعال کنید...با این کد این کار را انجام دهید.
روش استفاده:
تمام کد های بخش CSS قالب خود را پا کنید.
سپس تمام کد های ساختار را نیز پاک کنید و کد های زیر را به جای ساختار بگذارید
توجه:این کد دو نسخه دارد.نسخه ی اول از تگ بوتون استفاده شده و باید امکان جاوا اسکریپت را خریداری کنید،ولی نسخه ی دوم روی هر وبلاگی کار میکند.
کد اول:با تگ بوتون
<html>
<head>
<style>
body{
background-image:url("https://images.hdqwalls.com/download/future-sports-car-neon-sunset-background-4k-il-3840x2400.jpg");
background-size:cover;
}
.up{
color:ffffff;
font-size:40px;
margin-left:38%;
margin-top:13%;
}
.fln{
margin-left:650px;
font-size:30px;
margin-top:3%;
margin-left:46%;
color:ffffff;
}
</style>
</head>
<title>بروزرسانی</title>
<body>
<div class="div">
<div class="up">
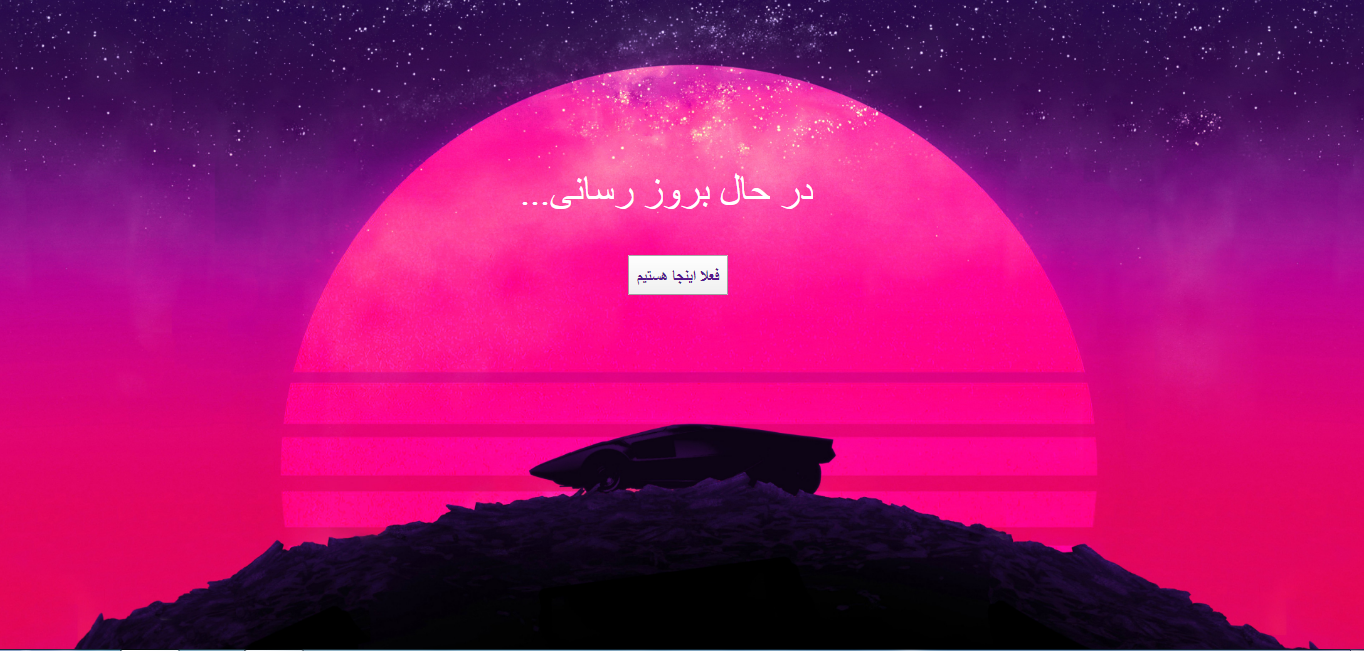
<p>...در حال بروز رسانی</p>
</div>
<div class="fln">
<button style="width:100px; height:40px;border"type="button"><a style="text-decoration:none;" href="http://vira-q.blog.ir/" title="ویرا قالب"><h3 style="margin-top:10px">فعلا اینجا هستیم<h3>
</button></a></div>
</div>
</body>
</html>
نکته:در صورتی که به جز وبلاگی که غیر فعال است وبلاگ دیگری دارید به جای http://vira-q.blog.ir ادرس وب دیگرتان و به جای ویرا قالب،عنوان وب دیگرتان را بگزارید
اما اگر وبلاگ دیگری ندارید این کد را پاک کنید
<div class="fln"> <button style="width:100px; height:40px;border"type="button"><a style="text-decoration:none;" href="http://vira-q.blog.ir/" title="ویرا قالب"><h3 style="margin-top:10px">فعلا اینجا هستیم<h3> </button></a></div>
کد دوم:بدون بوتون
<html>
<head>
<style>
body{
background-image:url("https://images.hdqwalls.com/download/future-sports-car-neon-sunset-background-4k-il-3840x2400.jpg");
background-size:cover;
}
.up{
color:ffffff;
font-size:40px;
margin-left:38%;
margin-top:13%;
}
.buttonme {
padding: 5px 30px;
background: #ffffff;
color: #080808;
cursor:pointer;
font-weight: bold;
border: 5px outset #c62d68;
border-radius: 12px;
border-top-width: 0;
border-left-width: 0;
display: inline-block;
box-shadow: 1px 1px 1px 1px #fff;
font-color:#fff
margin-top:3%;
margin-left:46%;
}
.buttonme:active{box-shadow:none;border:2px solid #333;;}
</style>
</head>
<title>ویرا قالب</title>
<body>
<div class="div">
<div class="up">
<p>...در حال بروز رسانی</p>
</div>
<div class="buttonme">
<a href="http://vira-q.blog.ir/" style="text-decoration:none;" >فعلا اینجام</a> </div>
</div>
</body>
</html>
این کد هم مانند کد اول استفاده کنید
اگر وب دیگری ندارید در این کد این بخش را پاک کنید.
<div class="buttonme"> <a href="http://sadradl.blog.ir/" style="text-decoration:none;" >فعلا اینجام</a> </div> </div>
پایان


آفرین !
واسه شروع عالیه صدرا :)
ممنون مهدی جان :)))))
صدرا؟؟؟؟؟؟؟؟؟؟؟؟؟؟ خخخ خودتی صدرا اینجا صدرا اونجا صدرا همهجا
آره صدرا همه جا :)
چرا صدرا نیس؟ چند وقت
چرا هست