سلام تو این مطلب یاد میگیرید چطور بالا بر برای وبلاگتون بزارید
برای دیدن کد ها بیاید به ادامه ی مطلب
به بخش
قالب فعلی css مرکز مدیریت/ قالب/ویرایش
برود و کد های زیر را در آن وارد کنید
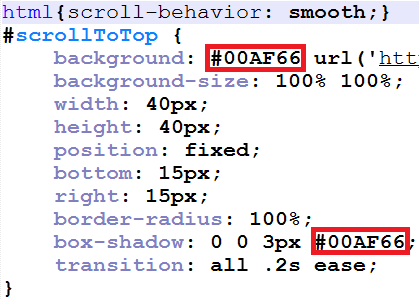
html{scroll-behavior: smooth;}
#scrollToTop {
background: #00AF66 url('http://bayanbox.ir/view/1899533937295267083/2.png') no-repeat;
background-size: 100% 100%;
width: 40px;
height: 40px;
position: fixed;
bottom: 15px;
right: 15px;
border-radius: 100%;
box-shadow: 0 0 3px #00AF66;
transition: all .2s ease;
}
#scrollToTop:hover {
transform: scale(1.1);
box-shadow: 0 0 5px #00AF66;
}
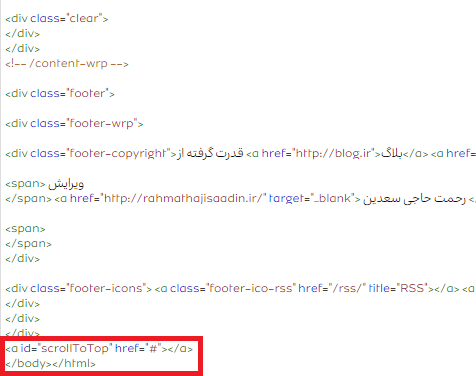
بعد وارد کردن کد ها به بخش "ویرایش ساختار قالب فعلی" بروید و در آخر تگ <body/> کد های زیر را وارد کنید
<a id="scrollToTop" href="#"></a>

برای تغییر رنگ کد رنگی background و box-shadow رو عوض کنید

برای مشاهده ی رنگ های html به سایت "Html Color Codes" رجوع کنید


داداش ایول کامل بود :)))
لایک
آروم آروم بالاتر می رفت بهتر بود.با js راحت میشه انجامش داد
با JQuery شاید ولی با js نمیدونم
خیلی خوب بود.
ممنون :)))