سلام ... اگر داری قالب طراحی می کنی و هی مجبوری بری به وبلاگ help.blog.ir دیگه نیاز نیست. با دانلود این pdf کل کد های بلاگ بیان در کامپیوتر شما هست کافیه فقط دانلودش کنی!
این یه pdf معمولی نیست!
سلام ... اگر داری قالب طراحی می کنی و هی مجبوری بری به وبلاگ help.blog.ir دیگه نیاز نیست. با دانلود این pdf کل کد های بلاگ بیان در کامپیوتر شما هست کافیه فقط دانلودش کنی!
این یه pdf معمولی نیست!
اگر دوست دارید یه فونت سنگین برای سایتتون بزارید فونت ساحل خوبه.
این فونت بهینه شده است 
پیش نمایش در FontViewer
@font-face {
font-family:'Sahel';
src:url('//bayanbox.ir/download/8915532961602652846/Sahel-FD.woff') format('woff');
font-weight:normal;
font-style:normal;
}
@font-face {
font-family:'Sahel';
src:url('//bayanbox.ir/download/3150743715538152419/Sahel-Black.woff2') format('woff');
font-weight:bold;
font-style:normal;
}
* {
font-family: Sahel, tahoma !important;
}
سلام. اگر از کپی شدن متن در صفحه ی وبلاگتون خسته شدید کد زیر رو در ویرایش css قالب فعلی بذارید.
* {
user-select: none;
}
سلام از اونجایی که قالب قبلی رو آقا رحمت درست کرده بود و ما از قالب دیگران استفاده میکردیم تصمیم گرفتم یه قالب طراحی کنم، 0 تا 100 این قالب رو خودم کد زدم که نتیجه ش این شد، حالا هنوز جای کار داره ولی برای شروع خوبه.
نام قالبو به برای هدیه به یکی از دوستان محمد صدرا گذاشتم که خیلی هم زیباست : )
و یه نکته هست که میشه گفت اگر صدرا دوست داشته باشه قالب منبع باز میشه : )
سه تا باکس خفن هست که می تونید توی وبتون استفاده کنید
باکس سبز-نام کلاس : bxs er
باکس زرد-نام کلاس : bxs ex
باکس قرمز-نام کلاس : bxs er
بروز رسانی شامل تغییر فونت و کم کردن حجم کد ها بوده است
اموزش در ادامه مطلب
تا حالا به سایت هایی رفته ای که اعداد رو تا یه جایی شمارش میشدم مثل ادرس زیر.
اسکریپت شمارش اعداد تا عدد دلخاه
در صفحه ی بالا عدد رو از 0 شروع می کنه تا 246 می شماره ولی چجوری؟؟؟
برای دریاف پاسخ بیا ادامه مطلب
تا حالا برای دانلود فایلی به وبسایت هایی رفتید؟؟؟ اگر دیده باشید در این وبسایت ها برای فایل های فشرده رمز میذارن و دکمه ای رو برای کپی کردن رمز گذاشته اند، خب تو این مطلب یاد میگیرید چطوری متنی را با js کپی کنید.
یه عزیزی تو گذاشتن ویدیو مشکل داشت راهشو بهتون می گتم.
1- استفاده از تگ ویدیو
خب طبیعتا بیشتر چیز هایی که در صفحه ی وب می بینید تگ مخصوص خودش رو داره ویدیو هم همین طوره
<video controls> <source src="video_LINK" type="video/mp4"> </video>
بجای video_LINK لینک ویدیو تون رو بذارید سپس کد رو به منبع مطلب اضافه کنید.
2- تگ ویدیو در بلاگ بیان
خب دربلاگ بیان ابزار های زیادی داره که شمارش ان سخت است، برای گذاشتن ویدیو باید ویرایش گر خود را تغییر بدهید، به ادرس زیز بروید و ویرایش گر خود را روی "ویرایشگر TinyMCE به صورت کامل" قرار دهید
http://blog.ir/panel/-/dash_settings
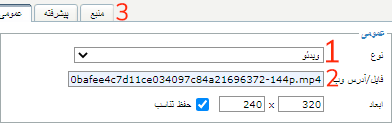
روی ایکون  کلیک کنید و سپس کار های زیر را انجام دهید
کلیک کنید و سپس کار های زیر را انجام دهید

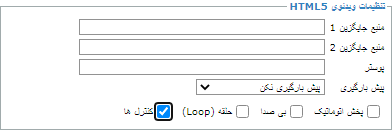
بعد رفتن به بخش پیشرفته تیک کنترل ها رو فعال کنید

با این کار شما می تونید در وبلاگتون بدون هیچ مشکلی ویدیو درج کنید
وقتی پسزمینه ی شیعی به صورت عکس هستش Backgrount: url("") اگر background-attachment: fixed; قرار بدید، باعث میشه که عکس در یک موقعیت ثابت باشد مثل Position: fixed; .

تا حالا در قالب هایی دیدی که متن سر ریز میکنه و میریزه بیرون، این اتفاق در اثر کلمات بلند یا لینک ها اتفاق میوفته که با کد زیر میشه رفعش کرد.
کافیه این کد رو برای شیء ای که سریز میکنه بزارید تا دیگر سر ریز نشود
Element {
word-wrap: break-word;
}

سفارشات خود را از بخش سفارشات در منوی بالا دریافت کنید