سلام دوستان، یک بحثی بود که یکی بهم گفت که فونت های روی هاست فشرده شده اند و این برام جای تعجب داشت که چرا فونت های روی هاست فشرده شده اند.
سلام دوستان، بعد یه مدت تصمیم گرفتم به تعرفه ها سر بزنم دیدم که یکمی اعداد و ارقام الکی هستند، تصمیم گرفتم که آمار رو درست و منصفانه بزنم، پیش نهاد میکنم یه سر بزنید.
سلام دوستان، شاید برایتان پیش آمده باشه مثلا فایل css را بروز رسانی کنید ولی همچنان فایل قایل قبلی را در صفحه ی وب به شما نمایش دهد. فایل ها در html یه خاصیتی دارن که می شه براش تغریف کرد که نسخه ی چندم هست.
مثلا من در قایل css خود درج کردم که پس زمینه قرمز باشد، بعد تصمیم بگیرم که پس زمینه را به آبی تغییر بدم، بعد از تغییر هنوز نتیجه ی قبلی رو به من نمایش میده، دلیلش اینه که اون فایل در فضای مرورگر ذخیره شده و مرورگر فایل ذخیره شده را دوباره دانلود نمیکنه. برای همین بعد از لینک فایل باید شماره ی نسخه را بنویسید تا فایل دوباره دانلود شود مثال:
http://s80h.ir/style.css?ver=1.1
کد ?ver=1.1 به مرورگر می گوید که این فایل به نسخه ی 1.1 بروز شده است، پس دوباره ذخیره اش کن
نکته: فایل های درون سیستمی بطور خودکار بروز می شوند پس نیاز به درج نسخه ی جدید نیست
خب امیدوارم این آموزش به دردتون خورده باشه نظرات، پیشنهادات و انتقادات خود را در بخش نظرات اعلام نماید
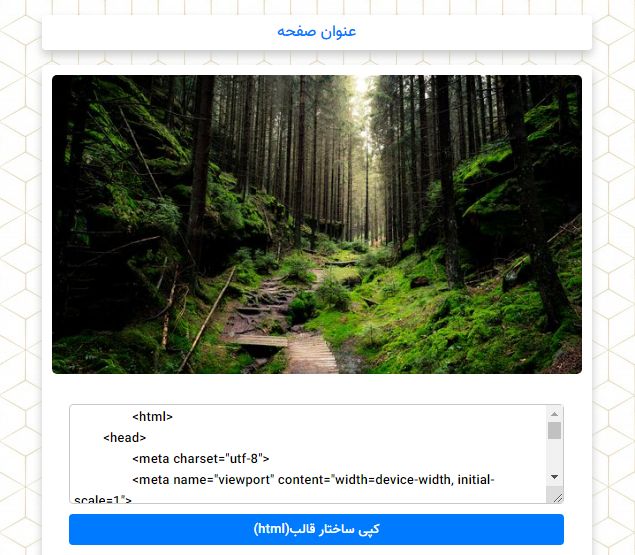
سلام دوستان یه قالب درست کردم که اونایی که قالب طراحی میکنن و میخوان یه صفحه برای دریافت کد قالب داشته باشن. این قالب خیلی سبک، بدون استفاده از هیچ فریم ورکی ساخته شده است.

سلام
تعداد زیادی کتاب انگلیسی php دارم
همچنین کتاب کامل اموزش جاوااسکریپت فارسی رو دارم
کتاب آموزش جاوا و اندروید استودیو هم دارم
اگه کامنتا 5 تا بشه میزارمشون
سلام امروز یکی از بهترین ide هارو معرفی میکنم بهتون
همونطور که قول داده بودم
سلام دوستان به قسمت اول خوش اومدید
این دوره دوره ی مقدماتی هستش و فقط در حد آشنایی اما با همین دوره هم میتونید صفحه بندی عالی داشته باشید
گرید رو توی مطلب قبل معرفی کردیم
کسایی که خیلی وقته با css آشنا هستن میدونن که صفحه بندی چقدر سخته -_-
با ابزار هایی مثل float و margin باید این کار رو میکردیم -_-
خلاصه مدتی به این سختی گذشت که ابزاری به اسم فلیکس باکس اومد که فوق العاده کمکمون کرد
اما بازم یادگیریش نسبتا سخت بود
تا اینکه css3 ابزار grid رو معرفی کرد
این ابزار عنصرمون رو به شکل یک جدول تقسیم بندی میکنه
سپس ما فرزندان مستقیم عنصر رو (توجه کنید فقط فزندان مستقیم عنصر) توی اون ستون ها و ردیف های جدول میزاریم
نمونه ی زیر رو نگاه کنید
<div class="web"> <div class="header"></div> <div class="main"><div class="post"></div></div> <div class="footer"></div></div>
در این مثال web همون عنصریه که جدول بندی توش انجام میشه
ما گرید رو روی هدر فوتر و ماین انجام میدیم اما تاثیری روی دیو پست نداره
این یک توضیح مختصر از grid بود اما بزودی اموزش کاملشو میدم
ی نمونه قالب هم درست کردم با GRID که میزارمش

سلام دوستان بعد یه مدتی تصمیم به واکنش گرا کردن قالب کردم. این دفعه یه قالب دخترونه انتخاب کردم. این قالب خیلی زیبا هست یاید بدرد آرمی ها بخوره.
ویژگی های اضافه شده: واکنش گرا، اضافه شدن قابلیت انتخاب عکس برای مطالب، تغییر فونت به وزیر و چند ویژگی دیگر

سفارشات خود را از بخش سفارشات در منوی بالا دریافت کنید
- آموزش مقدماتی طراحی قالب وبلاگ
- خاندن کد رنگ نوع # (هگز) +آپدیت
- منوی Drop down واکنش گرا
- یه اپلود سنتر خفن با لینک مستقیم کاملا رایگان
- روش استفاده از کلاس در وبلاگ بیان
- بوردر (حاشیه) در css | خط کشی دور عناصر | درخواستی
- ایکون آپارات در FontAwesome
- ابزار جست و جوی گوگل برای وبلاگ (js)
- نرم افزار کد رنگ html
